Webpack 打包可视化分析工具
简介
Webpack 是一个流行的前端模块打包工具,它可以帮助开发者将多个模块及其依赖项打包成一个或多个 bundle。然而,在大型项目中,随着代码量的增加,webpack 打包过程可能会变得复杂且难以理解。为了解决这一问题,一些可视化分析工具应运而生,这些工具能够帮助开发者更直观地查看和优化 webpack 的打包结果。
本文档旨在介绍几种常用的 Webpack 打包可视化分析工具,并指导如何使用它们来提高开发效率和应用性能。
webpack-bundle-analyzer
webpack-bundle-analyzer 是一款非常受欢迎的工具,它可以生成一个交互式的 HTML 报告,展示所有资产(assets)大小以及它们之间的关系。这对于识别哪些文件占用空间过大特别有用。
安装
npm install --save-dev webpack-bundle-analyzer配置
在你的 webpack 配置文件中添加如下插件:
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');
module.exports = {
// 其他配置...
plugins: [
new BundleAnalyzerPlugin()
]
};使用
运行你的构建命令后,浏览器会自动打开一个新的标签页显示分析报告。如果没有自动打开,你也可以手动访问指定端口上的服务。
鼠标移动到分析报告的某个单元上,立马会弹窗对应模块的代码体积,帮助研发定位过大的包
Webpack Analysis
Webpack Analysis 是 webpack 官方提供的可视化分析工具,相比于其它工具,它提供的视图更全,功能更强大,能够通过创建依赖关系图对你的包进行更彻底的检查。
使用 Webpack Analysis 需要上传一个 stats 的json文件,stats 的介绍可以查看 https://webfem.com/post/webpack-stats
// 以下两个命令可以生成 stats.json 文件
webpack --json=stats.json
webpack --profile --json > stats.json将 stats.json 文件导入页面,就可以看到一些关键统计信息:
点击页面中的 modules/chunks/assets 按钮,页面会渲染出对应实体的依赖关系图,例如:
Webpack Analysis 提供了非常齐全的分析视角,信息几乎没有失真,但上手难度稍高,信息噪音比较多。为此,社区还推出了一个简化版的工具——webpack-deps-tree。该工具功能相似,但使用更为简单,信息也更加简洁。用户可以根据实际需求选择交叉使用这两者。
Statoscope
Statoscope 也是一个非常强大的可视化分析工具,主要提供如下功能:
完整的依赖关系视图,涵盖 modules/chunks/assets/entrypoints/packages 维度;
entrypoints/chunks/packages/module 体积分析;
重复包检测;
多份
stats数据对比
使用方法
一是将 stats 数据导入到 Statoscope 在线页面
二是使用 @statoscope/webpack-plugin 插件,用法:
- 安装依赖:
npm i -D @statoscope/webpack-plugin- 注册插件:
const StatoscopeWebpackPlugin = require('@statoscope/webpack-plugin').default;
module.exports = {
...
plugins: [new StatoscopeWebpackPlugin()],
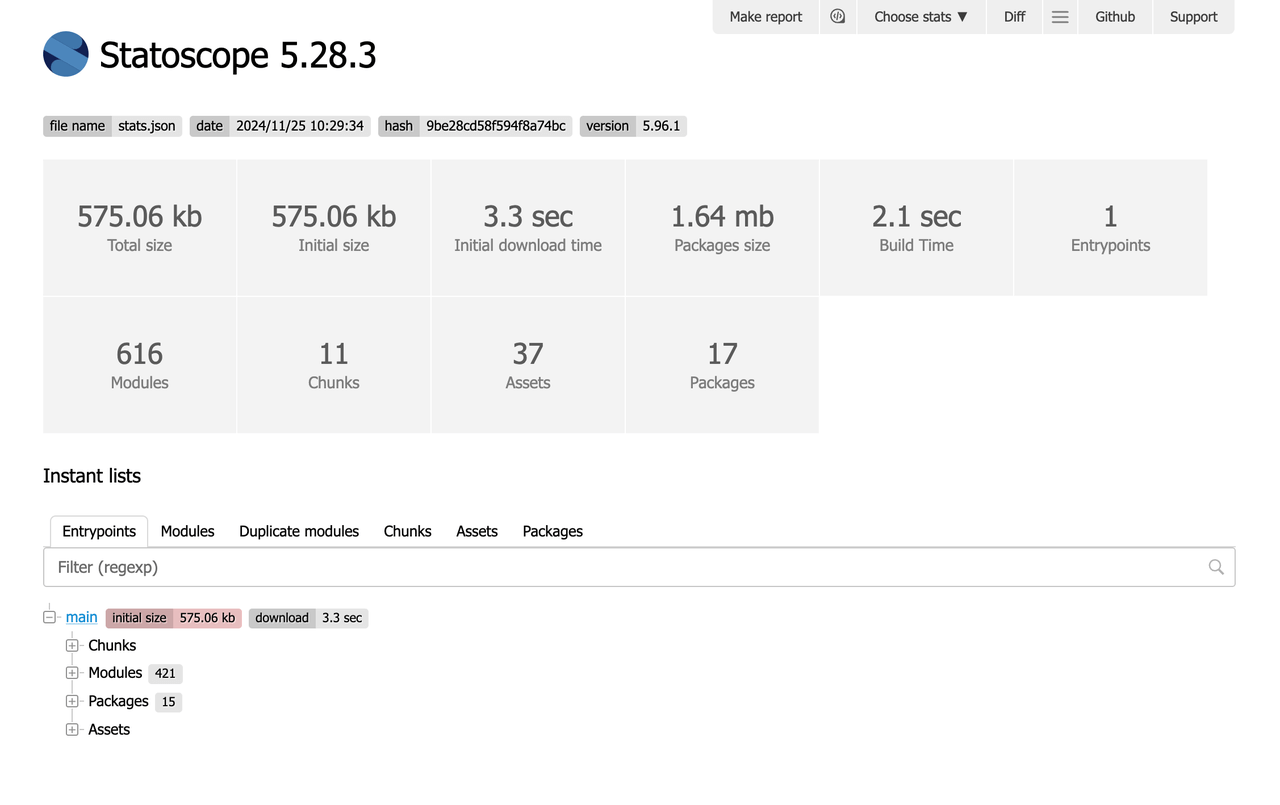
};之后,运行 npx webpack 命令,编译结束后默认打开分析视图:
Statoscope 提供了多维度的统计信息,包括:入口文件、Chunk 数量、模块总数、重复模块树、编译耗时以及 Initial Chunk 体积等。更重要的是,Statoscope 还展示了模块之间,以及模块与 Chunk 和 Entry 之间的依赖关系。
我们可以据此推断出模块体积、为何需要打包该模块、有哪些模块被重复引用等信息。
相比于 wbpack analysis 聚合图的关系,这种数据下钻的形式更清晰,更容易查询。
webpack-visualizer
另一个轻量级选项是 webpack-visualizer,它提供了一个简洁美观的方式来展示打包后的模块树结构。
webpack-visualizer 有两种使用方案
将 stats.json 文件上传到官方页面 https://chrisbateman.github.io/webpack-visualizer/
使用 webpack-visualizer 插件
使用方法:
安装
npm install webpack-visualizer-plugin -D配置
const VisualizerPlugin = require('webpack-visualizer-plugin');
module.exports = {
// ...
plugins: [
new Visualizer({ filename: './stats.html' })
],
}
//...
运行 npx webpack 之后,将会出现模块占比图

webpack-visualizer 目前已经年久失修,不支持 webpack5。webpack5 使用 webpack-visualizer 会抛出 compiler.plugin is not a function错误。
如果想使用,可以使用 webpack-visualizer-plugin2
当让,与其功能类似的还有 webpack-chart,因为功能和使用场景都一致,这里就不展开介绍了,可以看下它的可视化界面
speed-measure-webpack-plugin
如果你想要知道每个 loader 和 plugin 对构建时间的影响,那么 speed-measure-webpack-plugin 将是一个不错的选择。它可以让你看到哪个部分消耗了最多的构建时间。
安装
npm install -D speed-measure-webpack-plugin配置
首先需要引入并实例化该插件,然后通过这个实例来包装原始的 webpack 配置对象。
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
module.exports = smp.wrap({
// 你的 webpack 配置
});使用
像平常一样执行 webpack 构建命令,控制台输出将包含额外的时间统计信息。
结论
利用上述工具,你可以轻松地对 Webpack 打包过程进行深入分析,从而找出潜在的问题点并采取相应措施加以改进。无论是减少加载时间还是缩小最终产品的体积,合理运用这些分析工具都将极大地促进项目的健康发展。