Unexpected '/'. Escaping special characters with \ 解决方案
-
在使用 webpack 打包 Vue 项目时,通过对 CSS 解析和压缩过程中,我们可能会遇到以下错误: `Unexpected '/'. Escaping special characters with \` 这个错误通常出现在 CSS 处理过程中,本文将分析问题原因并提供解决方案。
2025-04-22
webpack
1612
-
webpack 的 runtime 配置有什么用
在使用 webpack 配置时,经常会遇到一个 `optimization.runtimeChunk`配置,官方文档对于它也只是怎么配置,没有明确的解释用法。本文就一起探索一下 runtime 的作用,以及其优化作用。2025-03-13
webpack
1194
-
vue 项目 webpack 打包配置
了解完单个webpack的配置之后,我们来总结一下,一个 vue 项目需要的webpack配置的通用方案 本文从零开始,搭建一个 vue 项目,再给出对应的webpack配置。项目使用 vue3 + ts + less。 项目所有配置使用 webpack5,webpack 4 不分配置不支持。2024-12-24
webpack
1471
-
webpack 压缩文件
文件压缩可以减少网络传输,提高网站加载速度。这里讲一下 webpack 处理我们常用的 html css js 三种资源的压缩方案2024-12-11
webpack
1300
-
You must pass a scope and parentPath
最近在利用 babel 分析代码过程中,遇到一个编译错误 You must pass a scope and parentPath unless traversing a Program/File,相关的解决方案2024-12-03
webpack
1175
-
webpack 构建产物优化(一)
前端性能优化这个话题已经老生常谈了,网上一搜一大把,但是很多都比较虚,没有多少可行性,比如优化网络,减少页面结构等等。大话都会说,实际优化起来,却没有可以立足的点。本文就以 webpack 构建入手,分析影响性能的关键因素,提供检测方法,给到合理、可实施的优化方案。2024-12-03
webpack
1339
-
NPM 安装同一包的多个版本问题及解决方案
在使用 NPM 管理项目时,可能会发现一个包被安装了多个版本。这种现象不仅会增加项目体积,还可能引发兼容性问题。本文将介绍其原因,并提供有效的解决方案。2024-11-26
webpack
3281
-
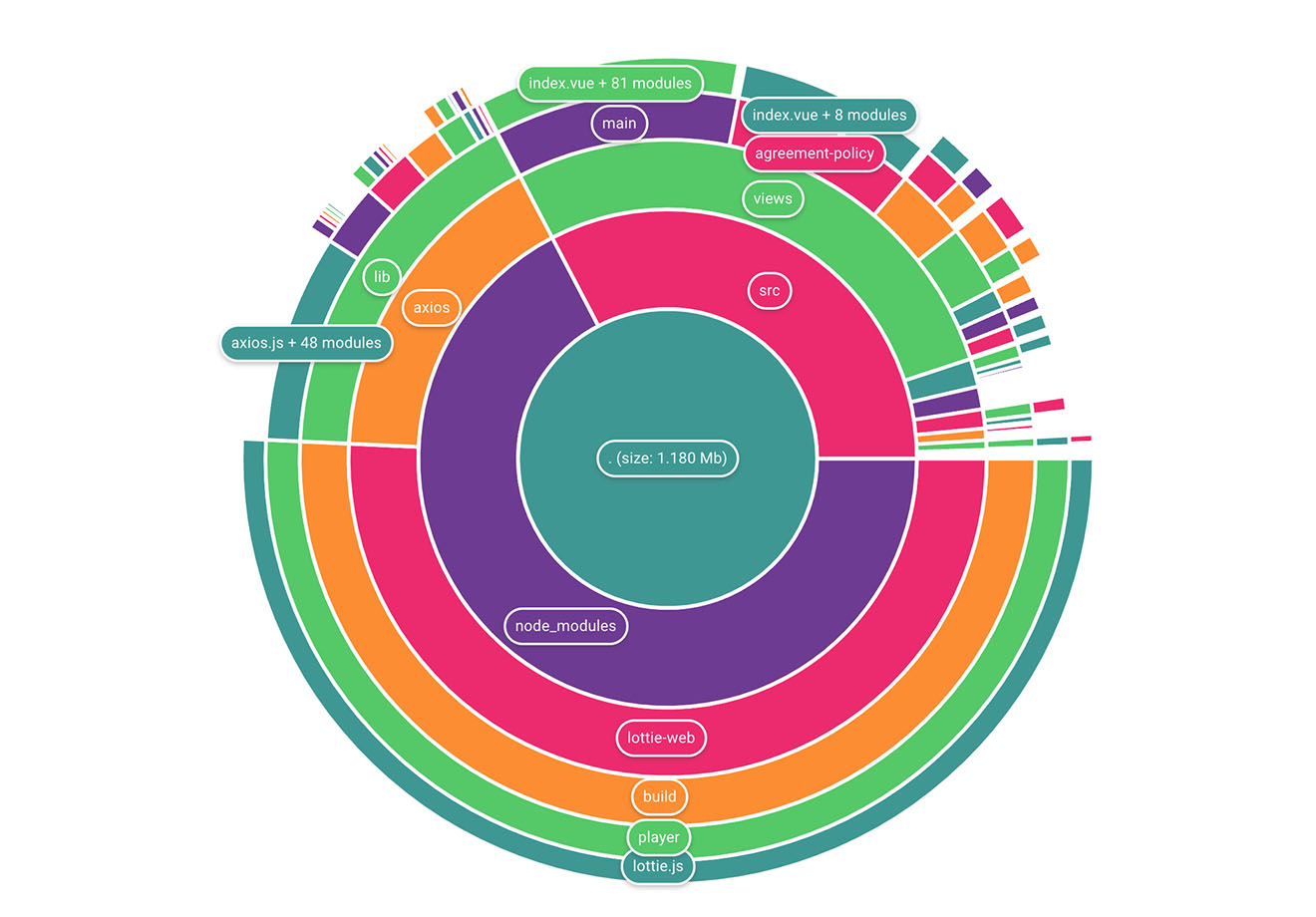
Webpack 打包可视化分析工具
Webpack 是一个流行的前端模块打包工具,它可以帮助开发者将多个模块及其依赖项打包成一个或多个 bundle。然而,在大型项目中,随着代码量的增加,webpack 打包过程可能会变得复杂且难以理解。为了解决这一问题,一些可视化分析工具应运而生,这些工具能够帮助开发者更直观地查看和优化 webpack 的打包结果。2024-11-25
webpack
3179
-
Webpack stats 详解(图文+注释)
通过 webpack 编译源文件时,用户可以生成包含有关于模块的统计数据的 JSON 文件。这些统计数据不仅可以帮助开发者来分析应用的依赖图表,还可以优化编译的速度2024-11-20
webpack
1634
-
webpack 加载资源文件
最近用 webpack5 + vue 开发项目时,发现css 中通过 url 引入的文件不能显示。看配置啥的都没写错,几番查询下来,最终搞明白来龙去脉。2024-11-12
webpack
1251
-
Typescript 转换工具 babel-loader 和 ts-loader
在使用webpack处理 Typescript 时,我们可以用 babel-loader 和 ts-loader,他们有什么区别,这里将清楚2024-11-07
webpack
1796
-
export 'render' (imported as 'render') was not found 问题解决
遇到 export 'render' (imported as 'render') was not found 是ts无法识别vue文件造成的,可以通过增加 options: { appendTsSuffixTo: [/\.vue$/] } 解决2024-11-05
webpack
1241
-
webpack 常用 plugin 介绍
由于 plugin 贯穿 webpack 的整个生命周期,其运行原理需要在了解 webpack 打包原理之后才能有比较直观的理解。因此,我们先来了解几个常用的 plugin,从应用层面认识一下,webpack 插件是如何工作的。2024-10-31
webpack
1429
-
babel loader 深度介绍
除了其核心的ast解析之外,使用 babel-loader 还需要配置一个 .babelrc 文件,里面配置的preset和plugin众多,让人很是迷惑,本文就主要讲解babel preset 和 babel plugin 的作用。2024-10-28
webpack
1256
-
webpack 入口和出口
webpack 的入口决定系统从哪个文件开始解析,出口则决定,将所有内容打包放在哪个文件。2024-10-28
webpack
1193
-
webpack 环境配置(mode)
在 Webpack 中,mode 是一个非常重要的配置项,它能够影响整个打包过程的行为。mode 用于指示 Webpack 处于何种构建环境,并决定对打包的优化策略。mode 的合理配置不仅能够提升应用程序的性能,还能帮助开发者更好地调试代码。因此,深入理解 mode 的作用非常有必要。2024-10-24
webpack
1207
-
webpack plugin 介绍
Webpack 插件(plugin)是 Webpack 的一个核心功能,它通过在 Webpack 的构建流程中执行特定任务来扩展 Webpack 的功能。 插件能够完成从优化打包文件、资源管理到编译代码的各种任务,帮助开发者控制和定制构建的各个方面。 loader 只是作为 webpack 编译打包的一环,而plugin则是贯穿整个生命周期,功能各异的plugin共同丰富了webpack的生态。2024-10-23
webpack
1340
-
webpack loader 的作用
Webpack 是一个现代 JavaScript 应用的打包工具,而 Loader 是 Webpack 中的核心概念之一。它允许你在打包过程中处理非 JavaScript 文件,并将它们转换为 Webpack 能够理解和处理的模块。例如,使用 Loader 可以让你在 JavaScript 中直接导入样式表、图片、字体等文件2024-10-21
webpack
1144
-
Webpack 快速体验
webpack 的核心能力是静态代码编译,与框架无关,因此,我们可以使用一个最简单的项目体验 webpack 能力。2024-10-21
webpack
5549
-
Vue.js 异步加载组件报错问题解决
解决 () => import('./components/example.vue') 语法报错2018-07-16
webpack
4852

webfem 博客
最近热门