lenis 滚动到底部卡顿问题修复
简介
Lenis 是一个轻量级的 JavaScript 平滑滚动库,由 Studio Freight 开发,旨在提供比浏览器原生滚动更流畅、更优雅的用户体验。它通过自定义滚动动画,提升页面滚动的视觉效果,同时提供灵活的 API 便于开发者实现自定义功能。
但是,最近在使用 Lenis 过程中发现,从上向下滚动到底部,很难往上滚,要滚好久才动,总感觉卡顿,像是个 bug。
解决方案
经过不断地调试发现,lenis 滚动到底部之后,还会连续触发几秒的滚动事件。这就导致后续的滚动事件不会响应。出现到底部之后,不能向上滚动的假象。如果等几秒再滚动还是可以向上的。
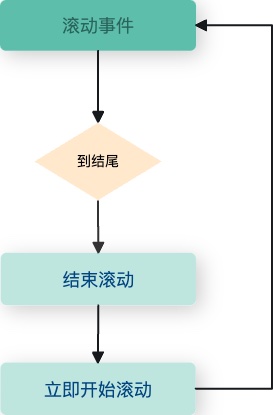
解决这一问题的方法,可以在监听到页面滚动到底部时停止滚动事件触发,再立即启动。即打断原来的滚动事件,又不影响后续的滚动。
具体代码
var lenis;
function startLenis() {
lenis = new Lenis();
function raf(time) {
lenis.raf(time)
requestAnimationFrame(raf)
}
requestAnimationFrame(raf)
}
lenis.on('scroll', (e) => {
// 获取文档的高度
const documentHeight = document.documentElement.scrollHeight;
// 获取视口的高度
const viewportHeight = window.innerHeight;
// 获取当前滚动的位置
const scrollTop = window.scrollY;
// 判断是否滚动到了底部
if (scrollTop + viewportHeight >= documentHeight) {
lenis.stop();
lenis.start();
// 可以在这里执行其他操作,比如加载更多内容
}
// 滚动处理函数
// handleScroll()
});lenis 介绍
核心特点
平滑滚动
替代浏览器默认的滚动行为,提供柔和的滚动体验,适用于桌面和移动端。轻量级
无外部依赖,体积小(仅几 KB),适合优化性能要求高的项目。支持自定义缓动动画
通过自定义缓动函数实现与设计风格匹配的滚动效果。事件监听
提供滚动事件,开发者可以轻松获取滚动位置、速度等数据,便于与其他动画或组件联动。灵活的 API
提供方法如scrollTo(),方便开发者控制页面滚动行为。
适用场景
长页面展示(如落地页、展示网站)
需要复杂滚动动画交互的页面
提高滚动体验的项目(尤其在高端设计项目中)
对比其他滚动库
与常见的滚动库(如 Locomotive Scroll 或 Smooth Scrollbar)相比:
优势:
更轻量,易于集成,适合需要简单平滑滚动的项目。局限:
没有内置的滚动监测视差功能,如果需要更复杂的滚动特效,可能需要额外工具(如 GSAP)。
原文地址:https://webfem.com/post/lenis,转载请注明出处