Cocos Creator 概述
简介
Cocos Creator 是一个完整的游戏开发解决方案,包含了轻量高效的跨平台游戏引擎,以及能让你更快速开发游戏所需要的各种图形界面工具
包含从设计、开发、预览、调试到发布的整个工作流所需的全功能一体化编辑器
Cocos Creator 目前支持发布游戏到 Web、iOS、Android、各类"小游戏"、PC 客户端等平台,真正实现一次开发,全平台运行
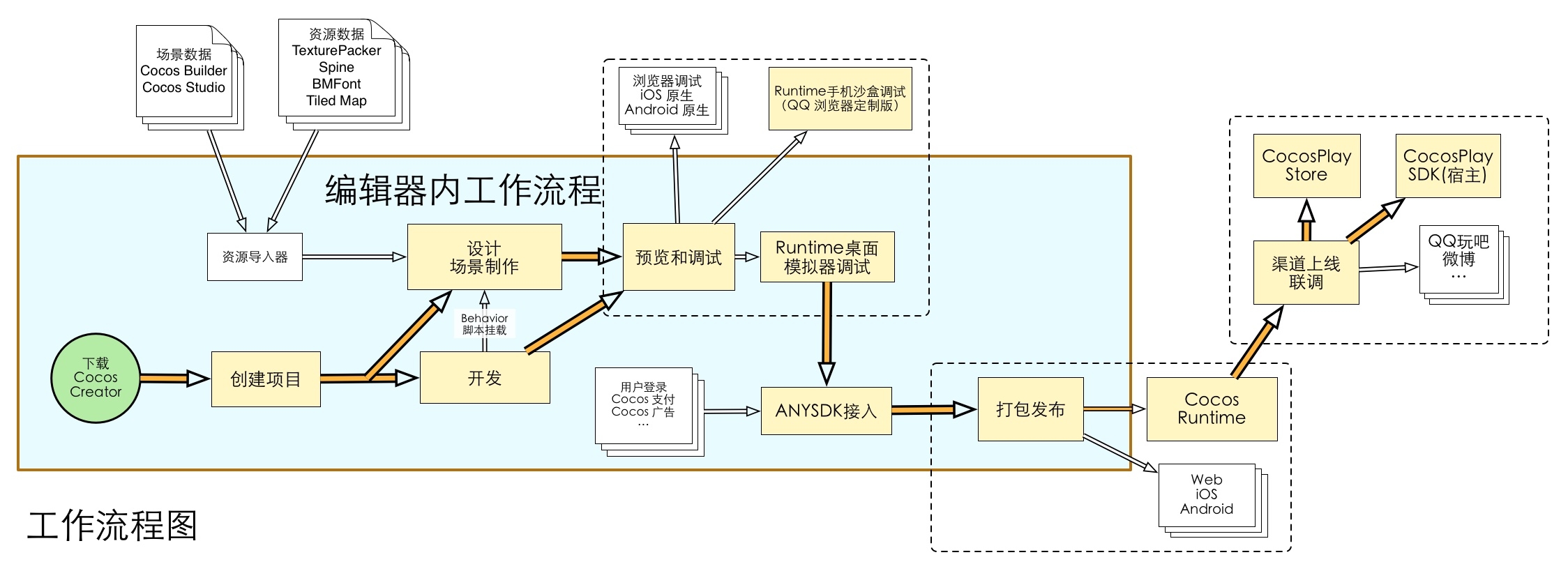
工作流程说明
Cocos Creator 将整套手机页游解决方案整合在了编辑器工具里,无需在多个软件之间穿梭,只要打开 Cocos Creator 编辑器,各种一键式的自动化流程就能花最少的时间精力,解决上述所有问题。开发者就能够专注于开发阶段,提高产品竞争力和创造力!
项目结构
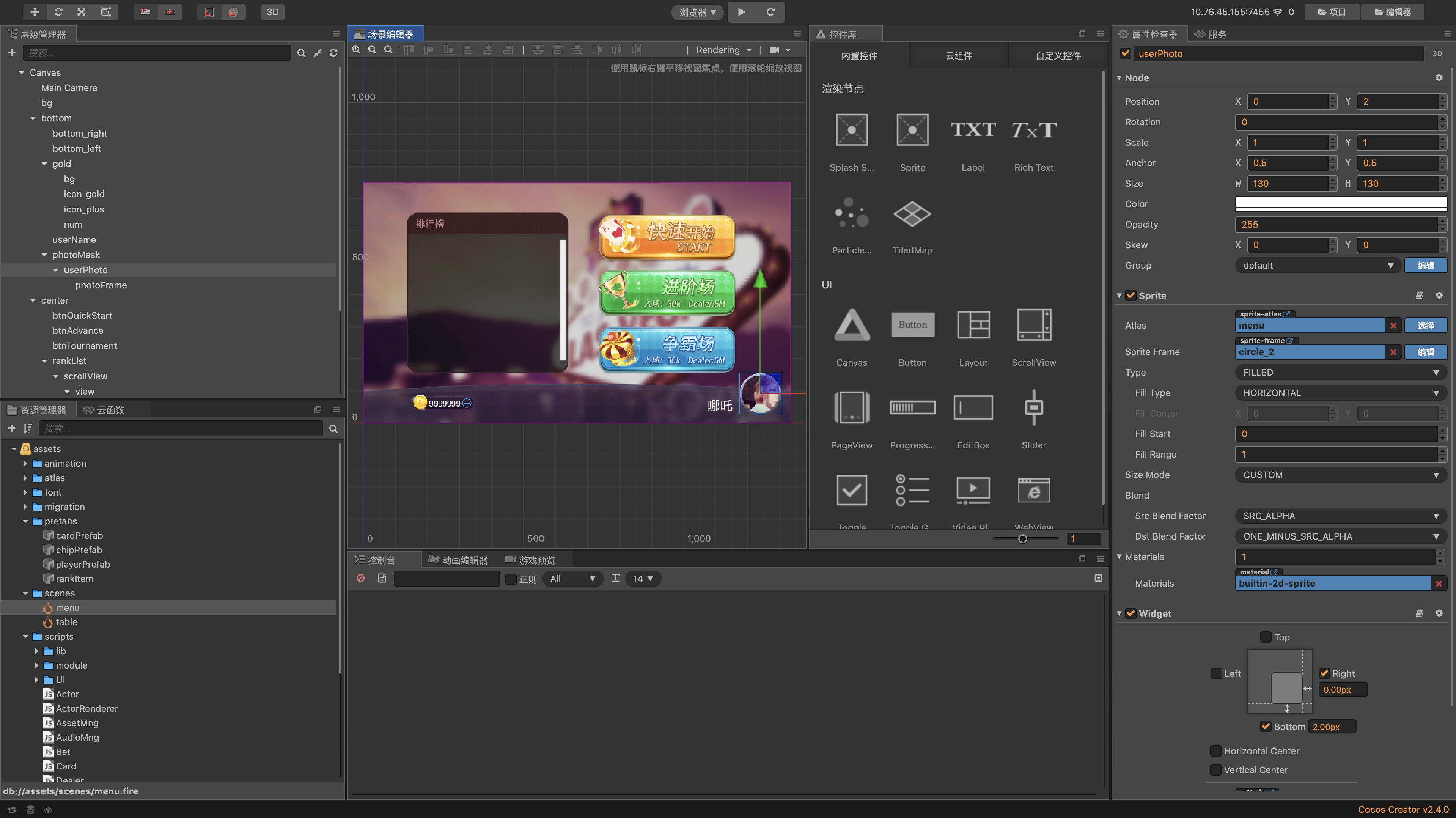
Cocos Creator 开发界面
Cocos Creator 编辑器主要有三个部分,场景结构、节点属性、游戏资源和控制脚本四个部分。(个人理解,如有错误还望指正)
为了便于理解,可以和普通网页开发类比
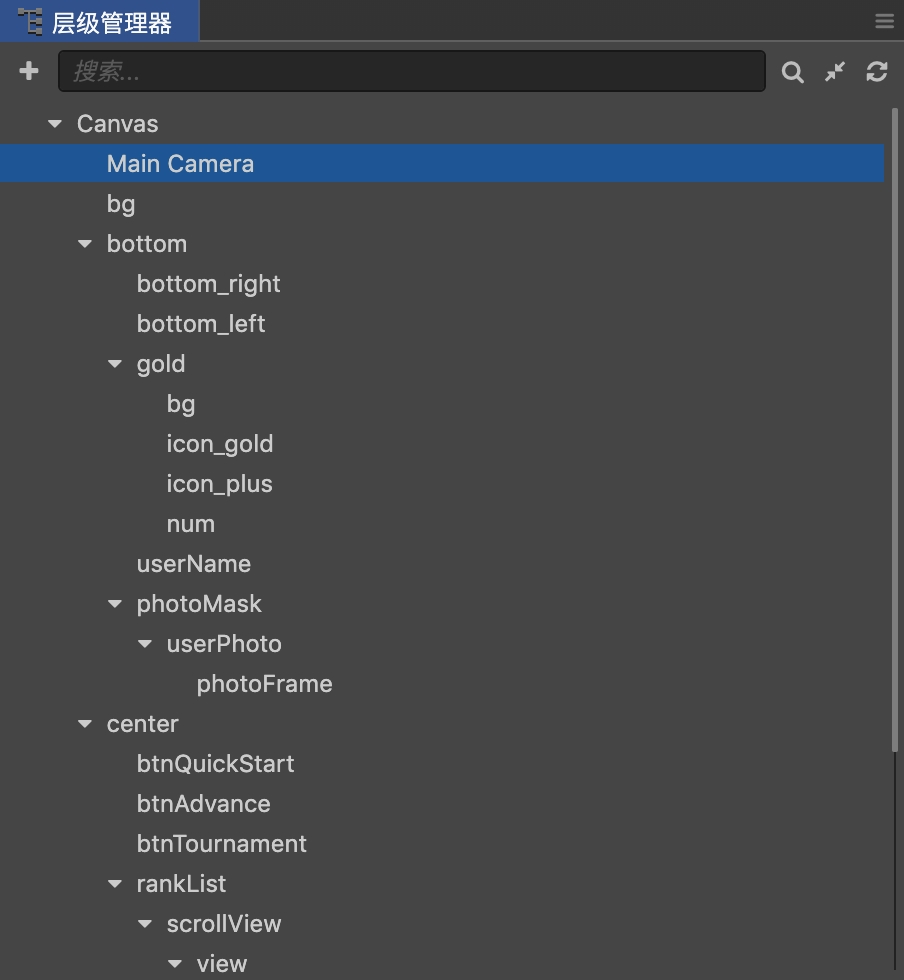
场景结构
在「资源管理器」中创建一个场景,类型HTML文件。然后在「层级管理器」中添加节点,类似HTML中的元素。
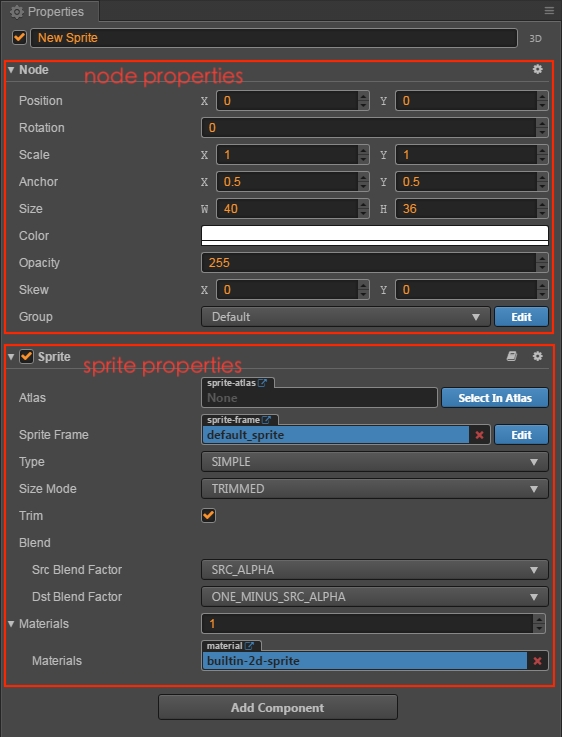
节点属性
选中一个节点,会在右侧「属性检查器」中显示这个节点的各个属性。
所有节点都有基础的节点属性,包括节点的位置、旋转、缩放、尺寸等变换信息和锚点、颜色、不透明度等其他信息。
为了扩展节点的属性,Cocos Creator 引入了组件的概念,组件可以添加到节点的属性面板中,每个组件有各自属性。一个节点可以添加多个组件,从而丰富节点功能。
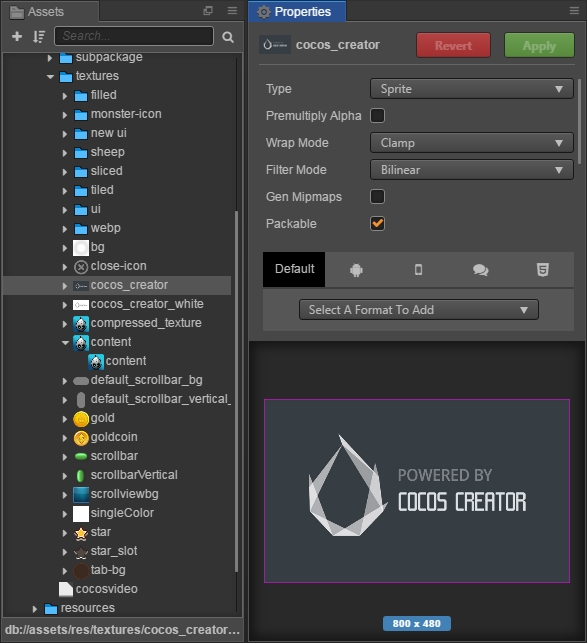
以 Sprite 节点为例:
「属性检查器」 中以 Node 标题开始的部分就是节点的属性,节点属性包括了节点的位置、旋转、缩放、尺寸等变换信息和锚点、颜色、不透明度等其他信息。
接下来以 Sprite 标题开始的部分就是 Sprite 组件的属性,在 2D 游戏中,Sprite 组件负责游戏中绝大部分图像的渲染。Sprite 组件最主要的属性就是 Sprite Frame,我们可以在这个属性指定 Sprite 在游戏中渲染的图像文件。从「资源管理器」中拖拽图片到 Sprite Frame 中,就能关联图片和组件的关系。其他属性则用来控制图片的展示方式。
其他组件(如动效、音效、碰撞组件等)相关内容较多,不一一介绍,之后开发过程中再逐渐完善。
控制脚本
Cocos Creator 的脚本执行和 WEB 不同,HTML 中脚本是以节点的概念来执行,而Cocos Creator 中,认为脚本是一种特殊的组件。在「属性检查器」中添加组件,选择用户自定义脚本组件,就包控制脚本添加到页面场景中。
目前 Cocos Creator 支持 JavaScript 和 TypeScript 两种脚本语言。通过编写脚本组件,并将它赋予到场景节点中来驱动场景中的物体。
一个简单例子,通过脚本移动节点到指定位置:
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
cc.tween(this.node).to(1, {position: cc.v2(100, 100)}).start();
}
});
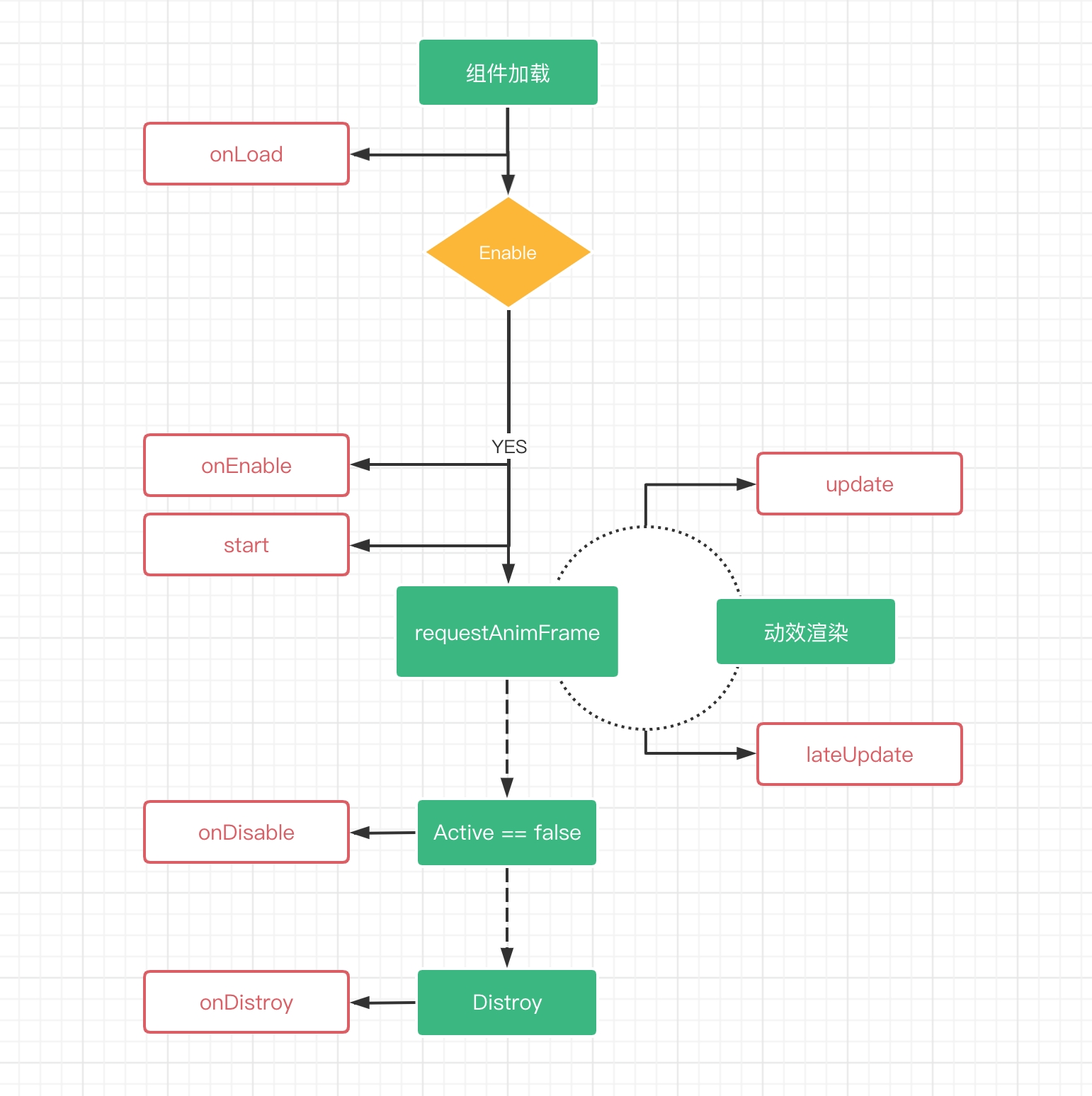
组件生命周期
- construct 新建时触发,整个生命周期只会触发一次
- onLoad 节点激活时触发,整个生命周期只会触发一次
- start 节点第一次激活时触发,在update之前,整个生命周期只会触发一次
- update 动画、物理、粒子等渲染前执行,每帧调用
- lateUpdate 动画、物理、粒子等渲染后执行,每帧调用
- onDestroy 销毁时执行,整个生命周期只会触发一次
- onEnable 组件enabled从false变为true,或者节点active从false变为true触发
- onDisable 组件enabled从true变为false,或者节点active从ture变为false触发
Cocos Creator 提供的其他API不在这里详细介绍了,开发过程中再详细介绍
游戏资源
游戏资源通过编辑器的左下角「资源管理器」管理,可以右键添加图片、音乐和场景等资源。游戏资源可以通过脚本来动态引用,也可以直接拖拽到属性栏中引用。Sprite 组件的 Sprite Frame 属性就需要一个图片资源。
调试与发布
调试
点击编辑器上方正中的 预览游戏 按钮
浏览器会新开窗口打开此游戏界面。如果修改代码要查看效果,需要点这里的刷新按钮,直接在浏览器刷新是旧的版本。
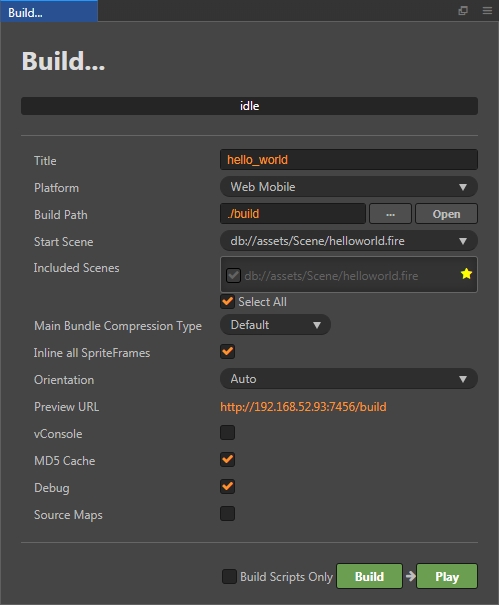
发布
点击编辑器菜单栏的 项目 -> 构建发布 ,打开构建发布面板
以发布web版本为例,build好之后会生成一个build文件夹,里面会生成前端资源。