webstorm编辑器-事半功倍的动态模板(live template)
最近在开发react过程中,经常遇到很多的setState({}),等类似重复性的代码,然后问题来了,有没有自动补全的快捷键,快速生成这种系统代码?
答案是有的,webStorm 的动态模板(live tempalte)完美的解决了这个问题,
代码中输入sst接着按Tab或者Enter,系统就自动生成如下代码
this.setSate();类似的还有 react-req接着按 Tab,自动生成
this.props.().then(res => {
if (res.error) {
notification.error({
message: '',
});
return;
}
});系统自动生成了大段代码,是不是很方便。
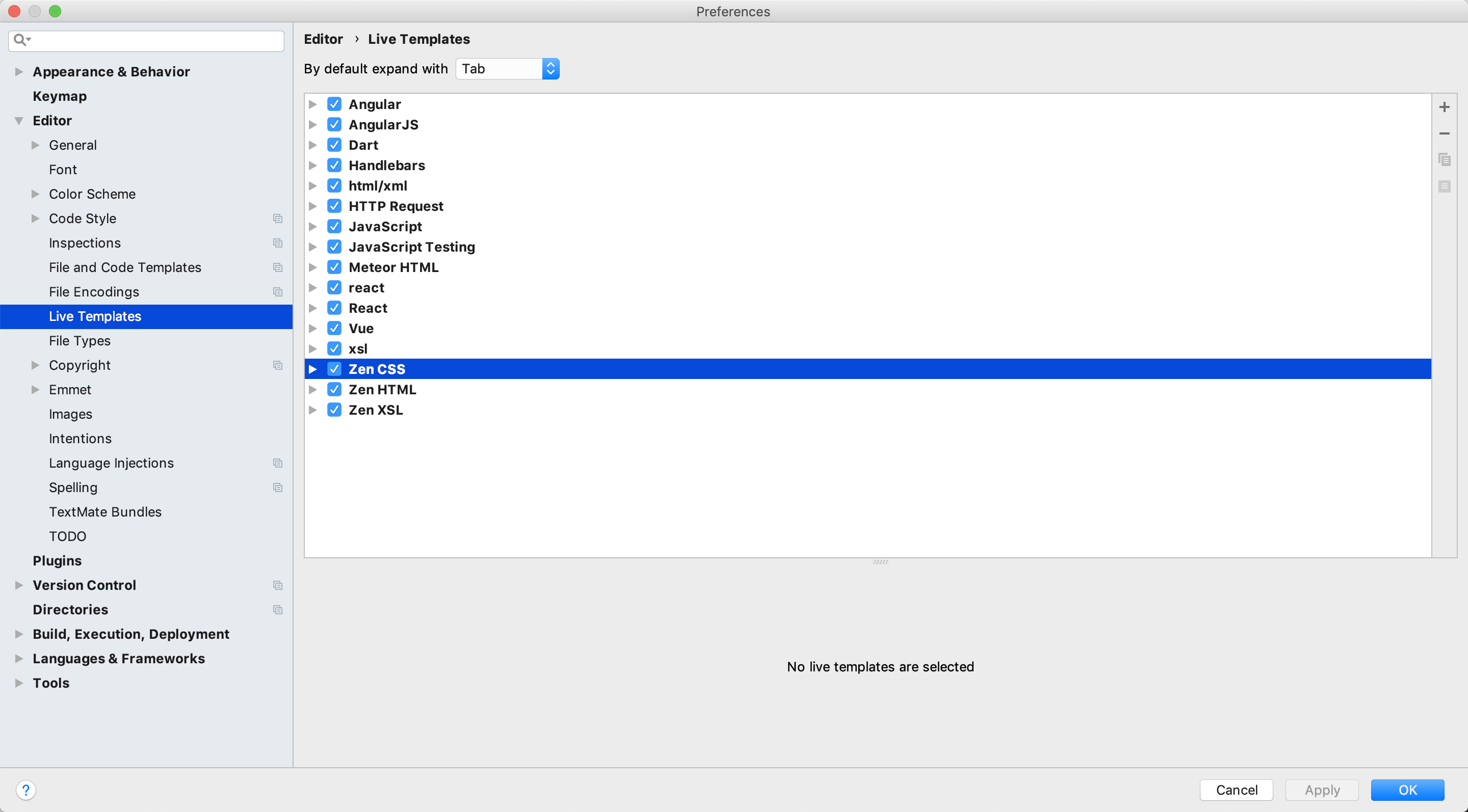
如果要查看更多的简写,可以查看 setting -> Editor -> Live Template 查看,如图:
还可以使用快捷键 command + J 查看支持的动态模板
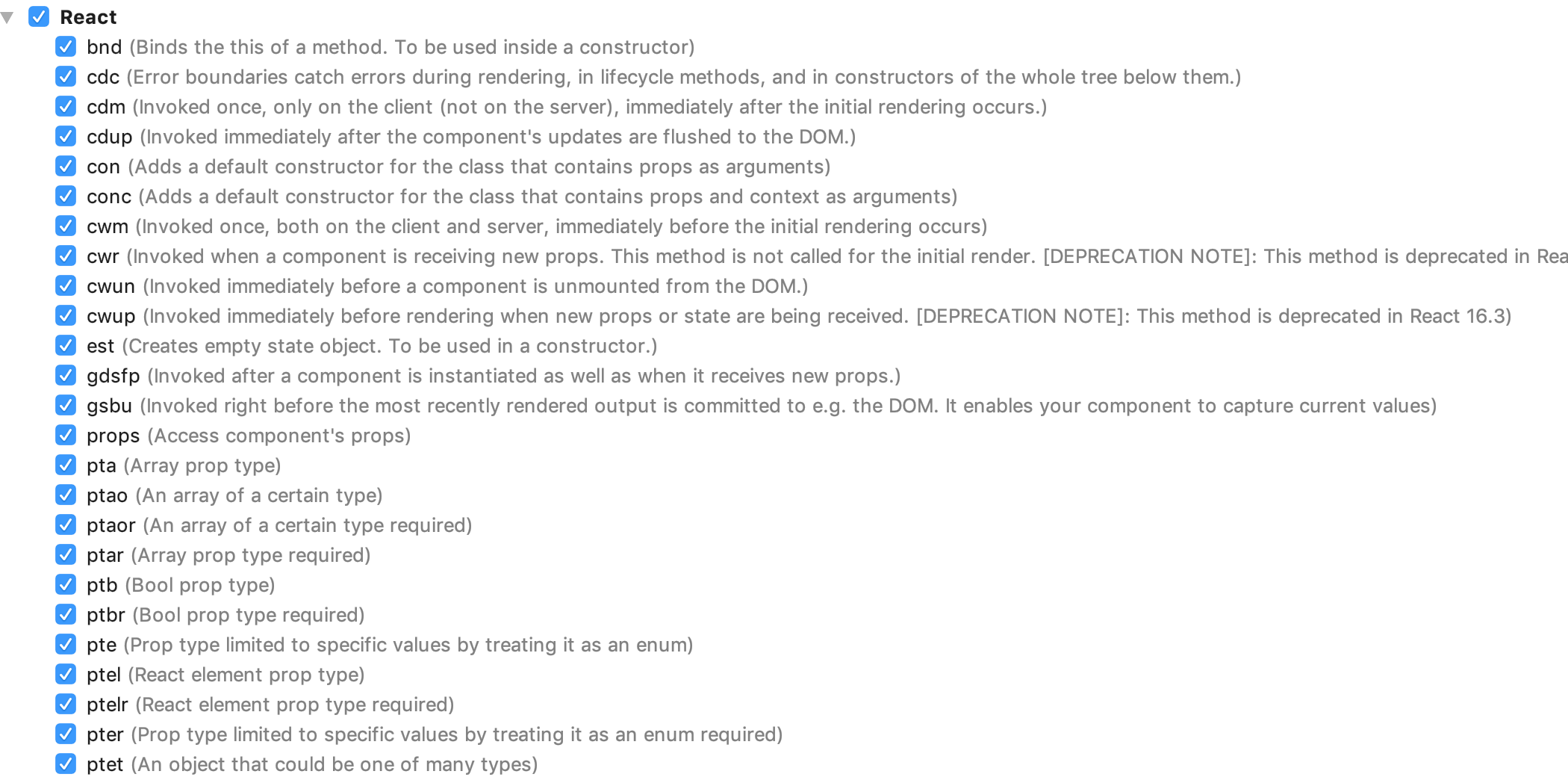
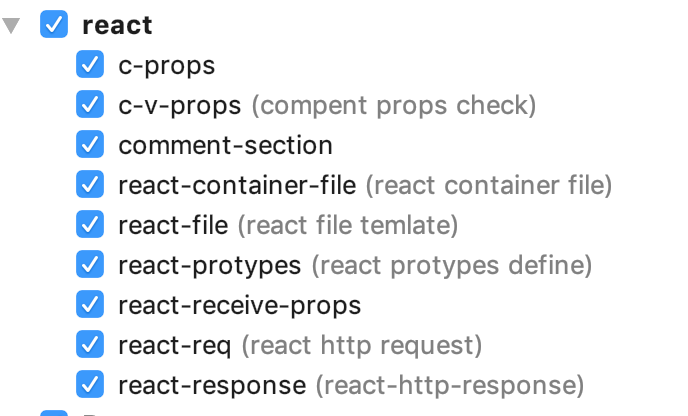
react 相关简写

二次开发
系统预置的sst生成this.setSate();其实还不是最想要的,最好能生成如下和形式,直接写变量就行
this.setState({
});那该如何设置呢?webstorm使用 $variable_name$ 语法,我们可以给变量和函数名字预留一些编辑点$NAME$(我们可以在同一个模板中有多个编辑点),然后通过 $END$ 设置光标最后指向的位置.
所以我们来修改系统自带的sst的生成内容
// 在Live Template 面板找到sst,把 Template text 修改如下
this.setState({
$END$
});再次输入sst加Tab或者Enter生成如下内容,并且鼠标广光标指向第二行,直接上手设置变量即可
this.setState({
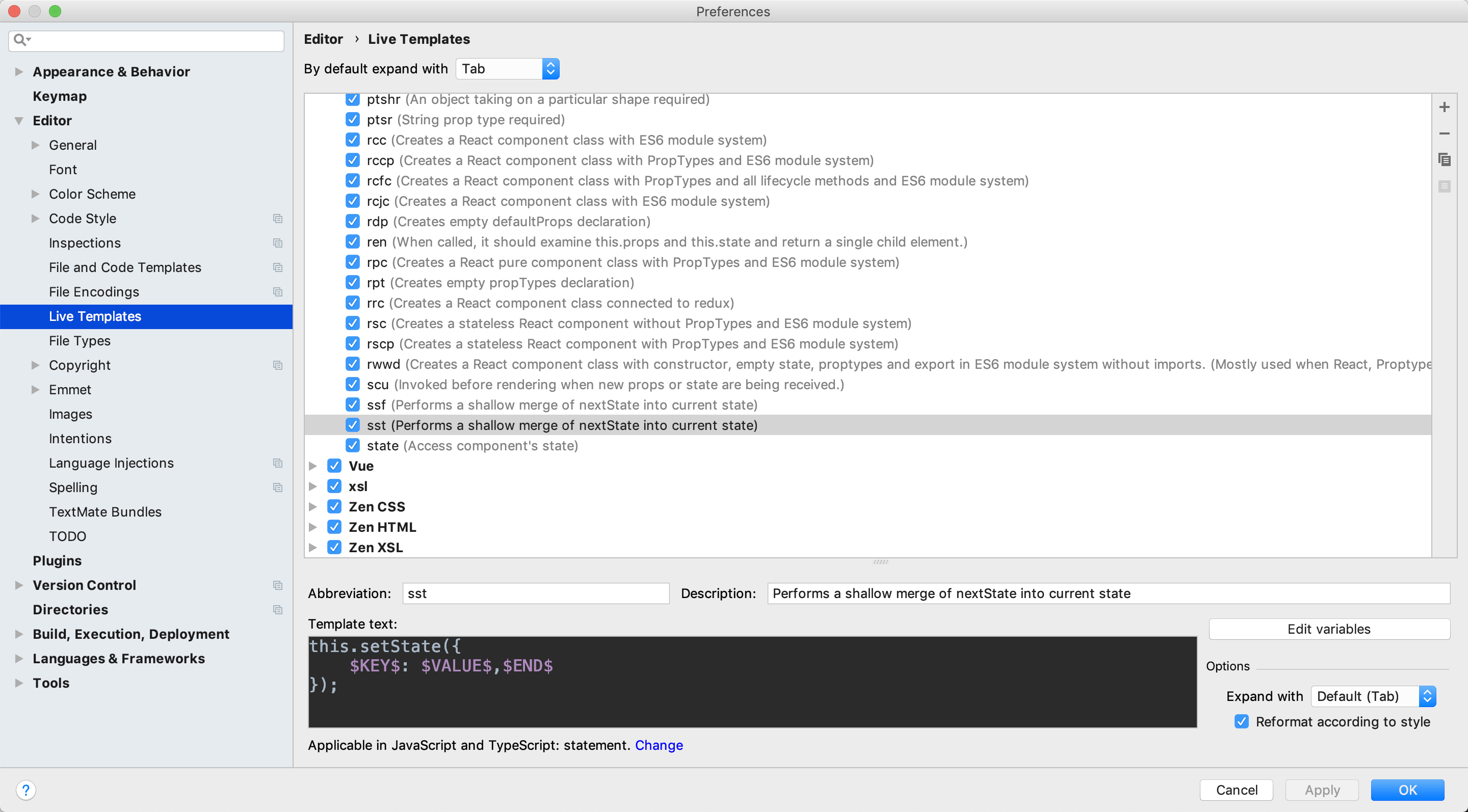
});如果还想把第一行的:和,也叫上可以将sst的tempalte text 修改为
this.setState({
$KEY$: $VALUE$,$END$
});自动补全,生成如下代码
this.setState({
: ,
});具体配置如下: