Express搭建服务器
简介
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
试用场景
- 适合I/O密集型应用
- 适合前端开发者快速搭建服务器,一般用于前后端分离
安装Nodejs
windows
1.打开node官网(https://nodejs.org)
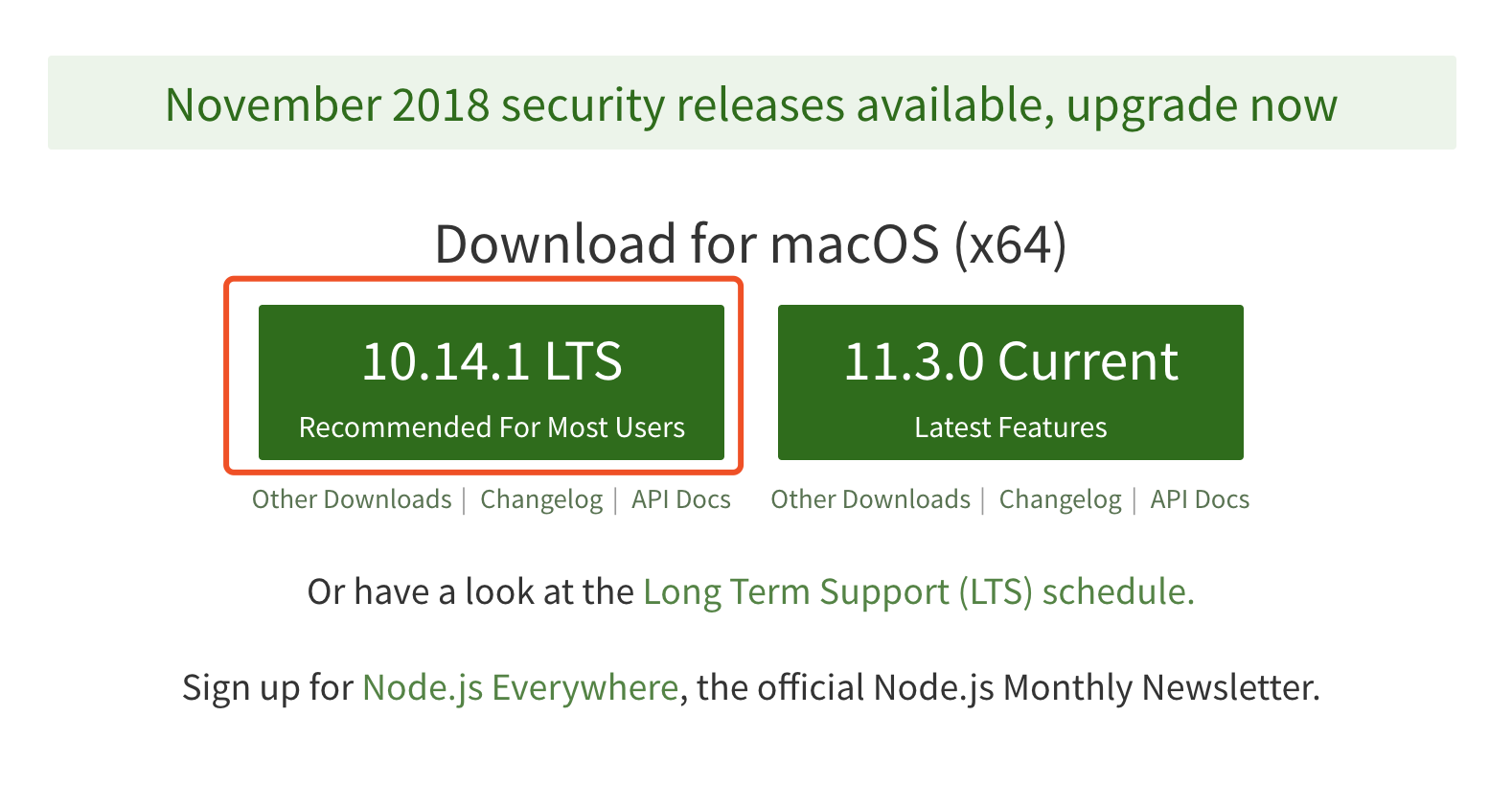
2.直接点击 LTS 版本,下载安装包,Current版本是开发版,不要下载,如图

ubuntu
运行以下命令
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejsmac
与windows类似,下载安装包即可
安装完成后,运行如下命令检查是否安装成功,(以上方法安装node都会带上对应的npm,所以也需要检查一下npm是否安装成功。)
node -v // 检查node版本
npm -v // 检查npm版本搭建服务器
安装express
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
npm install express -g // 全局安装express
npm install express-generator -g // 全局安装express脚手架,安装之后可以使用express命令
express --version // 检查express版本生成项目文件
mkdir app
cd app
/**
* 生成项目文件
* express 默认使用ajs模板,加上 -e 指定更友好的ejs模板
*/
express -e
npm intall // 安装依赖
npm start // 启动项目然后浏览器访问localhost:3000,最简单的服务器就ok了。
Express 进阶
如何修改程序启动的默认3000端口
Express 的启动目录是<project>/bin/www,里面有一行代码:
var port = normalizePort(process.env.PORT || '3000');不难看出程序先去取process.env.PORT(环境变量PORT)的值,没有就默认为3000
所以如果想改变端口,可以直接把3000改成想要的端口号或者修改环境变量PORT的值,操作如下:
在启动程序之前,执行
// ubuntu IOS
export PORT=4000;
// windows
set PORT=4000;然后执行npm start,端口就被设置成了4000.
如何修改运行环境
Express默认的运行环境是development,运行环境可以通过process.env.NODE_ENV来获取,将系统环境设置为production,代码如下:
// ubuntu IOS
export NODE_ENV=production
// wondows
set NODE_ENV=production如何添加接口
在app.js中,app.use('/', routes);前面新增
app.get('/status', function (req, res) {
res.send({status: 'ok'});
}) 启动服务器,访问localhost:3000/status,得到数据{status: 'ok'};
具体分析一下:
app.get(), get是app对象的一个方法,负责处理get方法,改成post,则只处理post请求,不会处理别的请求,其余像put,delete类似。若写成use,则会处理此路由任何方法的请求。
/status, 指定需要处理的路由
回调函数,即请求此路由的处理函数,它可以接收两个参数,三个参数,四个参数。一旦参数为四个就被express认定是错误处理函数
// app.js 里这就是个错误处理函数,用来处理所有路由上面抛出的错误,一般写在最后
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
}); req
Express 封装的http request对象,包含headers,query,params等自带属性。用来获取某次http请求的各项数据。
res
Express 封装的http reponse对象,包含send,json,jsonp等方法。
next
如果执行next,在执行完此处理函数之后,会继续向后找下一个处理函数,
app.get('/test-next', function(req, res, next) {
console.log('first handler fn');
next();
});
app.get('/test-next', function(req, res, next) {
res.send({status: 'second handler fn'});
} 浏览器访问localhoat:3000/test-next,会得到{status: 'second handler fn'},
处理路由/test-next,第一个回调函数,执行到next()时,继续找下一个能处理/test-next的回调.
什么是中间件
中间件(middlewear)是Express中的一个重要概念,Express使用中间件完成对请求体的改造,或者执行一些中间操作。归根结底,中间件就是一个函数,满足两个条件,
- 有
req,res,next三个参数, - 最后执行
next函数,将处理权移交出去
写一个打印请求的中间件:
// 定义中间件,打印请求的方法和url
function logRequest(req, res, next) {
console.log(req.method, method.url);
next();
}
// 使用中间件
app.use(logRequest);Express 如何处理路由
对于一个请求,Express处理经过一下流程
1.从第一个use开始处理请求,如果是中间件,处理完成之后,继续向下处理
2.如果遇到指定静态文件的中间件,会查询静态文件是否匹配,如果匹配直接返回,不匹配就继续向下寻找合适路由。
3.如果匹配到自定义的路由,立即执行回调函数,如果处理函数中没有next()则不再往下执行,如果执行了next(),会继续向下匹配。
4.如果一个也没有匹配到,会进入404处理中间件,这个中间件会抛出一个错误,交由错误处理中间件处理。
理解静态资源处理中间件
app.use(express.static(path.join(__dirname, 'public')));,express.static(PATH) 会将指定的目录下的所有资源作为静态资源。客户端可以输入指定资源的路径访问此资源。其实可以理解为将静态资源的路径,作为路由注册到了app上。
如果要将文件<project>/public/stylesheets/style.css,设置为静态资源,可以指定静态文件目录
app.use(express.static(path.join(__dirname, 'public')));也可以不设置静态文件,自定义路由
app.get('/stylesheets/style.css', function (req, res, next) {
res.sendFile(path.join(__dirname, 'public/stylesheets/style.css'));
})两种方式访问http://localhost:3000/stylesheets/style.css都能得到style.css文件。
静态资源和用户自定义路由是等价的,所以,一般将静态资源处理中间件放在用户自定义中间件前面,避免路由冲突。
如何使用模板(默认使用ejs模板引擎)
// path 为.ejs模板的路径
// data 是给模板传入的值,必须是对象类型
res.render(<path>, [data]);例如 app.js
app.get('/ejs', function(req, res, next) {
res.render('index', { title: 'Express' });
});index.ejs
<h1><%= title %></h1>
<p>test ejs</p>访问localhost:3000/ejs即可看到结果。
ejs的常用语法如下
1.<% %> 在标签里可以写任意的 javascript 代码,可以把 javascript 代码拆开或者合在一起写,也可以与 html 标签一起写:
<% var a = 1
var b = 2
var c = a+b %>
// var user = [1,2,3]
<% for(let i=0; i<user.length; i++) { %>
<p> html </p>
<% } %>2.<%= %> 输出转义后的内容
// ejs
<p><%= '<lol>' %></p>
// 转义后
<p><lol></p>3.<%- %> 输出未转义的内容
// ejs
<p><%- '<a href="http://www.baidu.com>baidu</a>' %></p>
// 不转义的输出
<p><a href="http://www.baidu.com>baidu</a></p> 4.<%# %> 注释
5.include 引入其他 ejs 文件,比如引用当前 ejs 文件同级目录下有一个名为 test.ejs 的文件,代码如下:
// exp1
<% var data = 1 %>
<% include ./test %>
// exp2
<%- include('test', {data:1}) %>
