classList 属性介绍
今天无意中发现了一个非常好用的api--classList,来介绍一下
先看一个官方解释
Element.classList 是一个只读属性,返回一个元素的类属性的实时DOMTokenList 集合。
什么意思呢,其实就是获取元素的className,但是返回的是元素所有class组成的数组,例
var $content = document.querySelector('.main-content')
console.log($content.classList) // DOMTokenList ["main-content", value: "main-content"]与className不同的在于,className属性返回以空格分割的class组成的字符串,而classList返回一个类数组对象。看一段代码
var $content = document.querySelector('.main-content')
$content.className; // 'main-contnet'
console.log($content.classList) // DOMTokenList ["main-content", value: "main-content"]那么classList有哪些好处呢,它提供以下方法,方便操作
add( String [, String] )
添加指定的类值。如果这些类已经存在于元素的属性中,那么它们将被忽略。
remove( String [,String] )
删除指定的类值。
item ( Number )
按集合中的索引返回类值。
toggle ( String [, force] )
当只有一个参数时:切换 class value; 即如果类存在,则删除它并返回false,如果不存在,则添加它并返回true。 当存在第二个参数时:如果第二个参数的计算结果为true,则添加指定的类值,如果计算结果为false,则删除它
contains( String )
检查元素的类属性中是否存在指定的类值。
replace( oldClass, newClass )
用一个新类替换已有类。
在jquery 一统天下的时代,元素class操作是很方便的,比如
// 添加className
$el.addClass('className')
// 删除className
$el.removeClass('className')但是当jquery逐渐退出历史舞台,很多时候就需要一些原生的js,这时像classList相比className就方便很多。
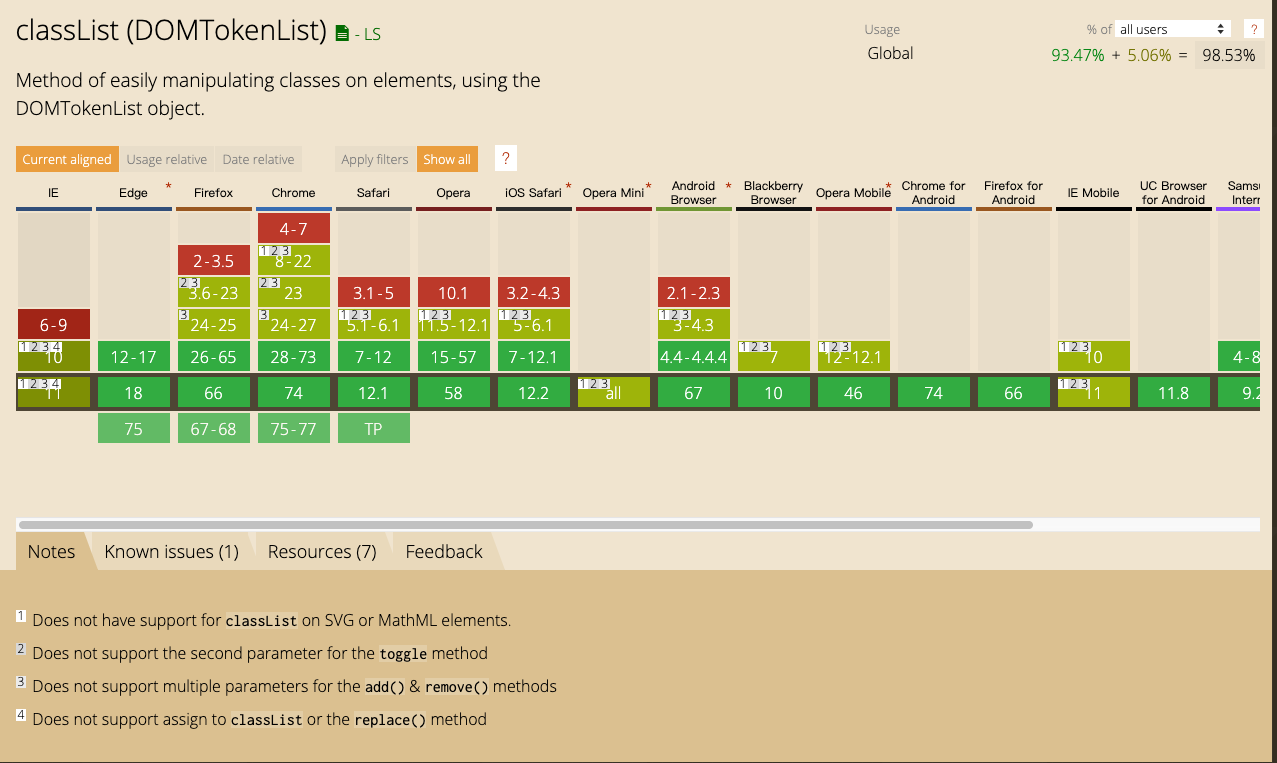
最后再关注一下classList的浏览器支持情况
可以看到IE是兼容到10,如果在不考虑IE的情况下,还是可以用的。而ClassName是IE6就开始支持,所以要兼容IE低版本,className属性是为首选。
参考文档:
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/classList